Not long ago I switched from Windows 10 to a Pixelbook as my "daily driver". I will ultimately need to have both as I still often develop in C# and work on EPM/CPM projects but, Chrome OS has been fun since the language I have been using most lately is TypeScript for developing Angular applications.
Naturally if you develop with Angular you will most likely consider using it to build Android or iOS applications. Ionic is one of the most popular frameworks for building hybrid apps. As luck would have it ChromeOS makes getting Ionic up and running quite easy, with one hiccup assuming you have Crostini and NPM (I like using Node Version Manager (NVM)) installed.
Installation is quite simple. Simply install Ionic via NPM.
npm install -g ionic
Once Ionic is installed as a global package, we can create our first Ionic project using the Ionic command line interface (CLI).
ionic start testApp tabs
Next we change directory to the newly created project and start the test server. This is where things deviate a bit from a normal Linux or OSX install, since the server is starting inside the Crostini Virtual Machine (VM) you will probably see Invalid Host header if you attempt to access the test application from Chrome. This is because the Linux virtual machine is on a different network. To get around this issue we supply the address option with the value of 0.0.0.0 to tell ionic to listen on the external port of the VM.
ionic serve --address 0.0.0.0
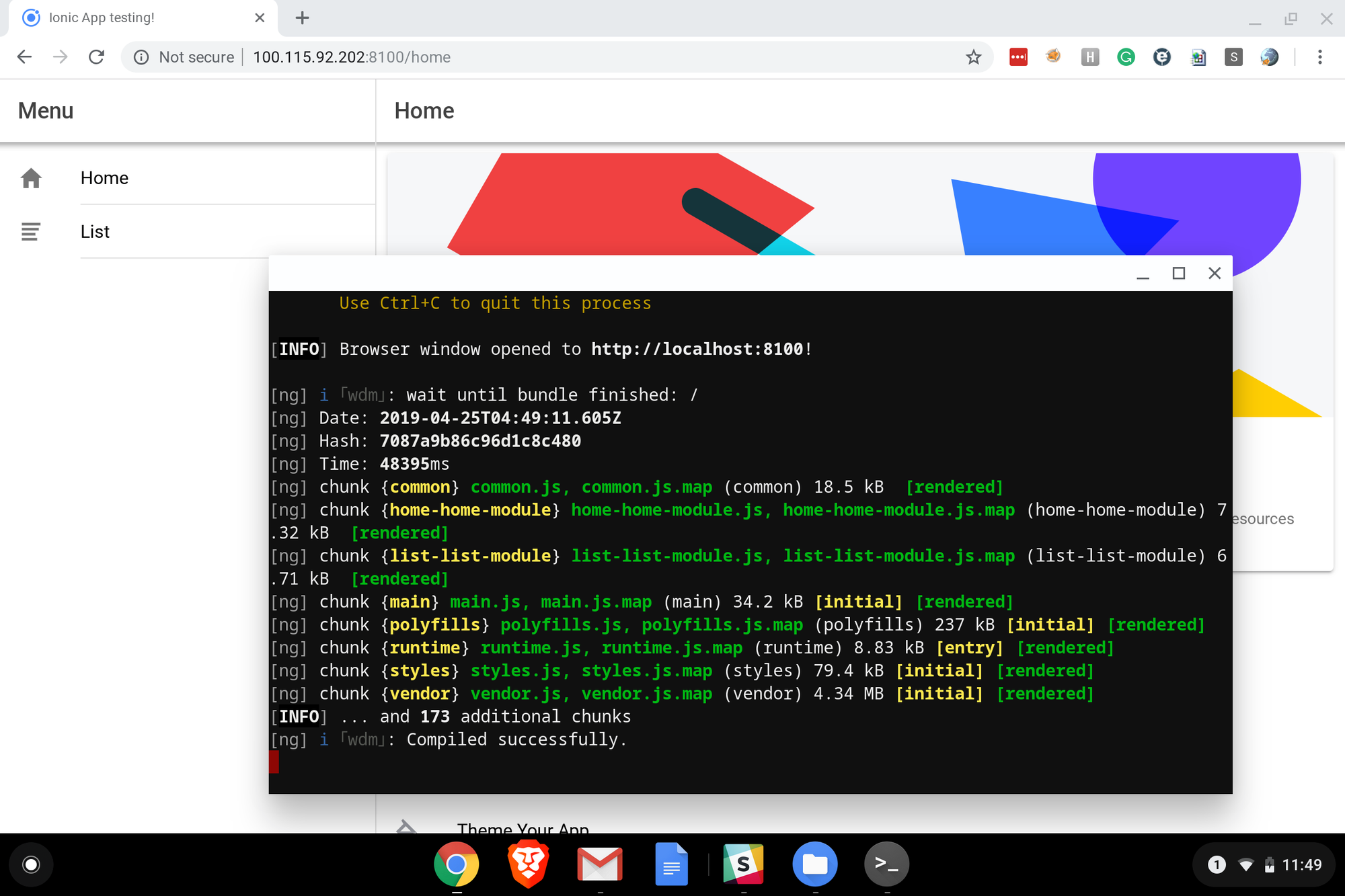
Once running you Ionic will display the external address for accessing the server.
[INFO] Development server running!Local: http://localhost:8100External: http://100.115.92.202:8100Use Ctrl+C to quit this process

If you like our content and want more tutorials, sign up for our monthly newsletter below. Or feel free to reach out to us on Twitter or via email with any questions.
NestJS • C# • AWS • Azure • Integration • EPM • CPM