You can't talk about testing without someone bringing up the testing framework called Cypress. At ng-conf this year, I attended a workshop that really opened my eyes to how easy end-to-end testing can be using Cypress. Those of us coming from an Angular background should feel really at home, a mixture of Jasmine, Mocha, Chai, and jQuery?
After the workshop, I was eager to start testing it out at work and on some internal projects. I soon realized, there really isn't a good excuse for not writing end-to-end and integration tests using Cypress. You can use it to easily test anything that runs in a browser (website, web app, PWA, and hybrid mobile apps).
Installation
The installation couldn't be much easier.
Install from the (docs):
Writing Tests
We built the Tevpro website using Ghost, so I'm going to use our template as my project. After installation you should have a folder structure that looks like this:

When you install Cypress it is going to add quite a few examples to get you started. I have removed the examples for brevity. I'm going to test the home page of our website, so I'll create a file under the integration folder for that test case.

Let's start with something simple like opening our home page and checking that an H1 tag exists with the proper text. If you have written any Angular unit tests this should look really familiar using Jasmine syntax.
We have our describe block, then inside that we have our it block which is where the code for our first test will go. The first thing we need to do in our test is visit the Tevpro home page. To do this, we use the cy.visit method and specify the URL to visit. Next, we use the cy.get method to find the only H1 on the page. After that, we daisy chain the should assertion to ensure the H1 has the proper text.
Here we have our first working test case.
Running Tests
To run our tests, we just need to know a couple of commands. When you install Cypress it comes with a nice interactive test runner built using Electron. It is pretty powerful and lets you debug with ease. Stepping through each part of your tests and seeing snapshots at that point in time is indispensable.
This is how we run tests using the interactive test runner:
After running this you should see the Cypress interactive console with the home page integration test. Click the home-page.spec.js test file to run it.

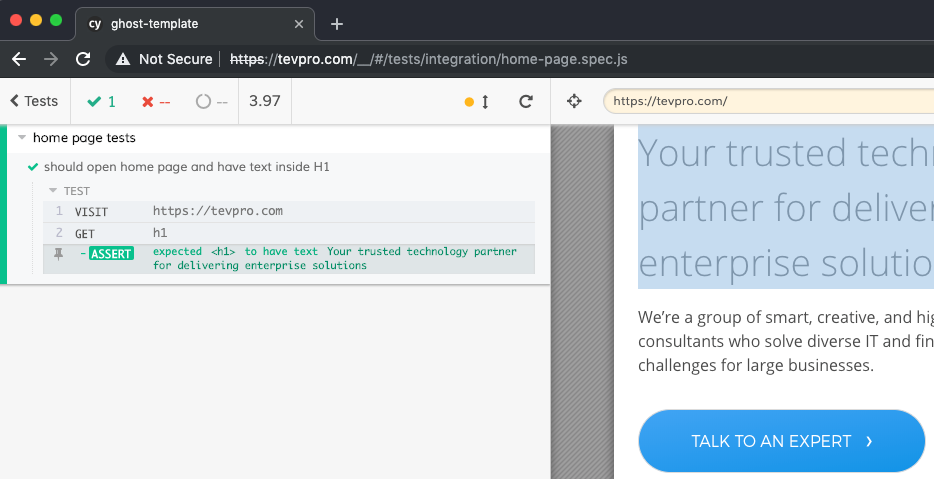
This will kick off the test runner, open up a browser and show you the running test. As you can see, the test will open the Tevpro home page and find the H1 tag with the text we expect.

If you don't need the interactive test runner or maybe you just want to automate things (CI/CD). You can run the test runner from the command line in a headless fashion. This allows for complete customization of how things are run.
This is how we run tests using only the command line:
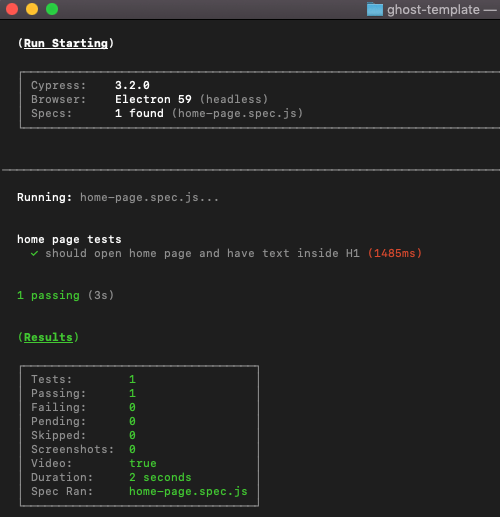
When running from the command line you will see additional insights about your tests. You also get the ability to generate stats/reports for external code analysis.

Conclusion
As you can see, it doesn't take much to get started writing end-to-end and integration tests using Cypress. In no time you can start writing your own tests that truly test your application just like any end user would. I hope you find this useful and it implores you to see what all Cypress has to offer.
If you like our content and want more tutorials, sign up for our monthly newsletter below. Or feel free to reach out to us on Twitter or via email with any questions.
Angular • React • Ionic • NestJS • C# • Azure • Next.js