No longer just a great song.
Over time, you discover tried and true methods to programming and when you build enough Angular apps, you start to see patterns. This leads one to duplicate code or abstract functionality in a reusable way.
One of the pillars of proper Angular development is to ensure open subscriptions are properly closed. There are many ways to handle clean-up of all of those pesky subscriptions. You could use an npm package like SubSink, ngx-auto-unsubscribe or simply handle it yourself. The pattern I prefer is to create a simple base class with some commonly reused functionality.
Here is a pattern we use to create a base class for reusable logic between components:
Create BaseComponent
First, let's create our BaseComponent aka base class in our shared components location. For us, this is either in a shared/components or core/components folder.

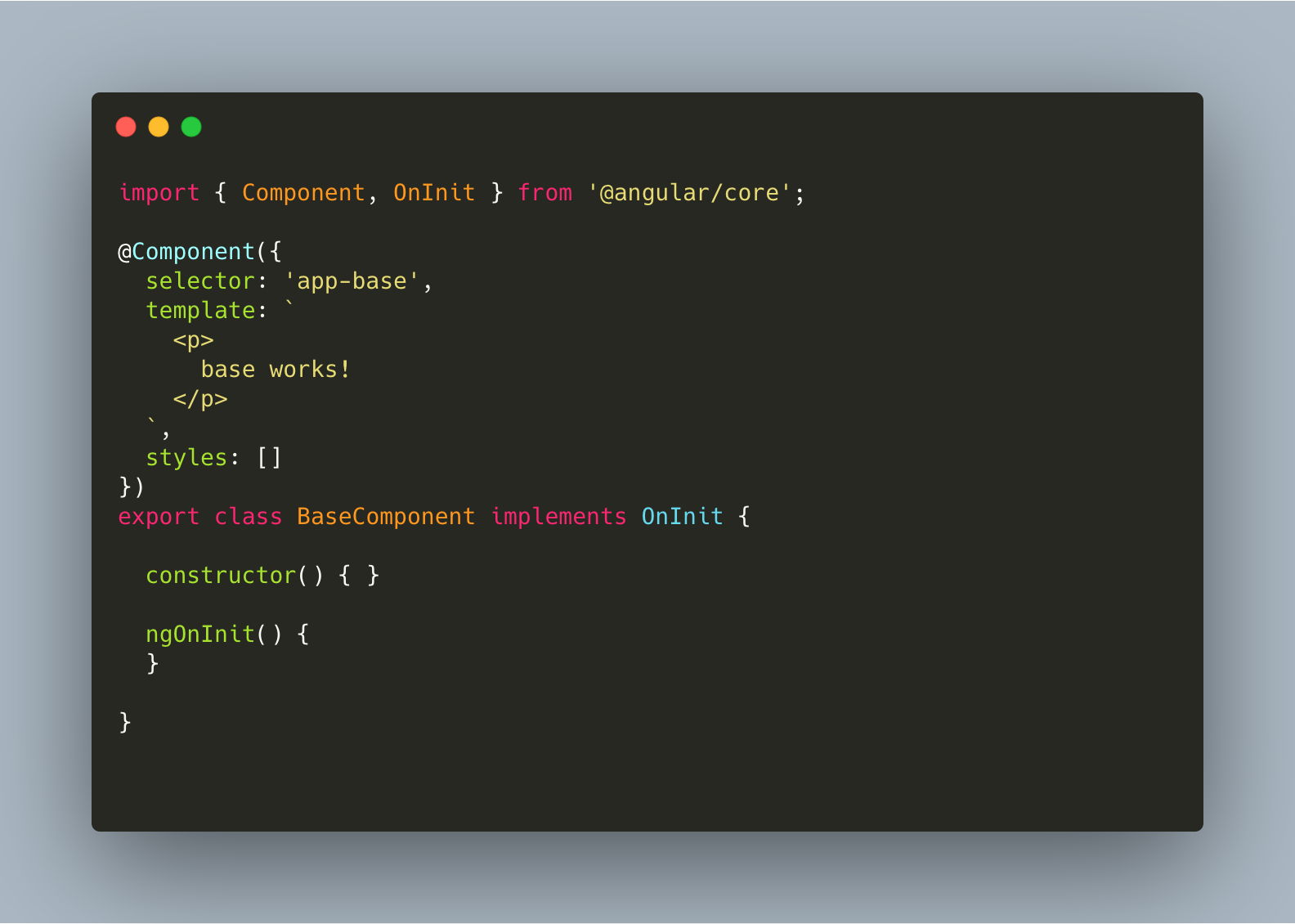
Once this is complete, you should end up with a component that looks like this.

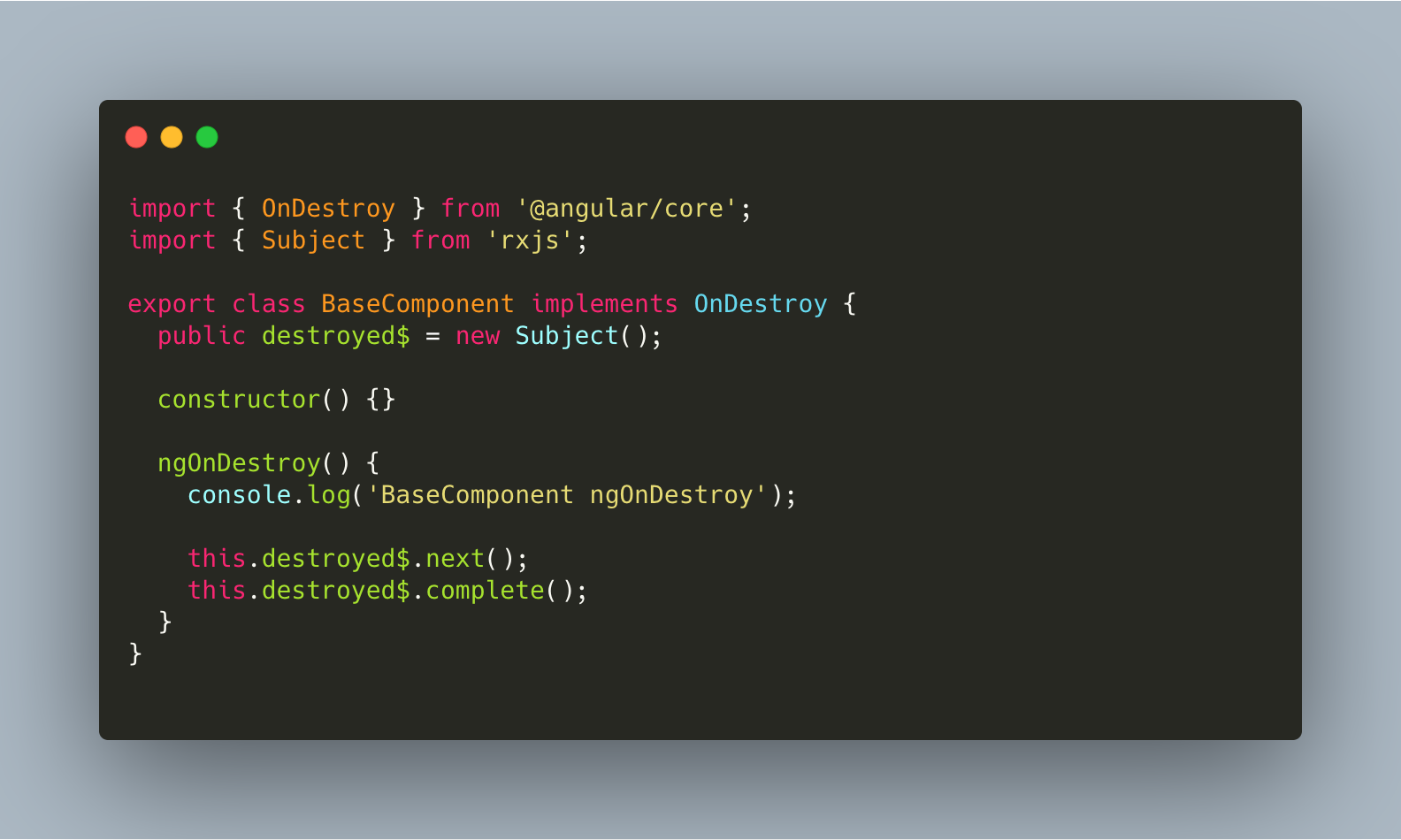
We need to do a little clean up on this component. We don't need the entire @Component decorator section, so we are going to remove it. While we are at it, let's go ahead and add the ngOnDestroy lifecycle method and add some logging so we can see our component in action. The unsubscription magic is handled using a Subject that emits a value before completing.

Use BaseComponent
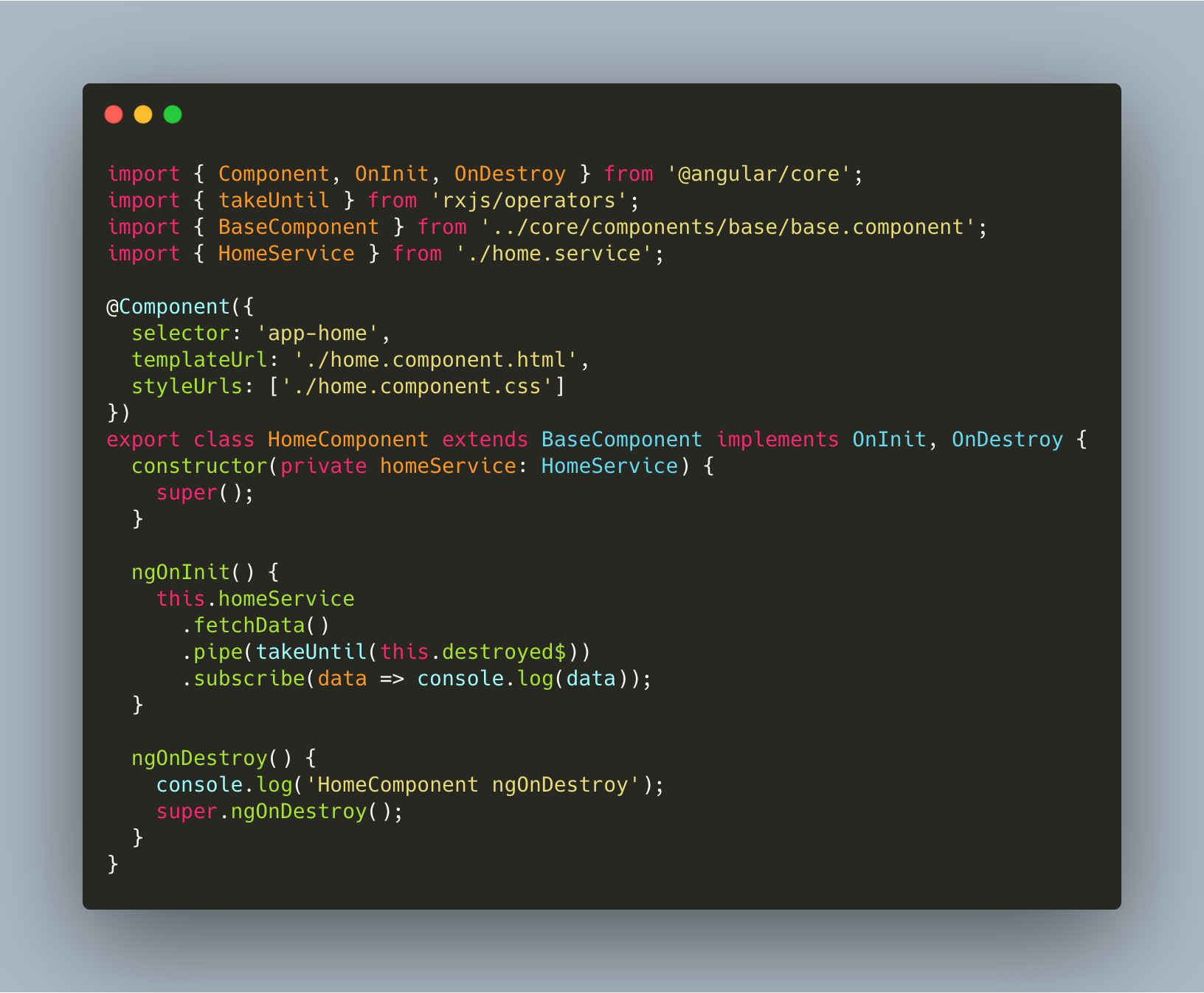
Once we have our BaseComponent created we need to put it to good use. All we need to do is extend a component with our newly created base class. The example below will use our HomeComponent and extend it using our BaseComponent. Notice we use the super() call so that we invoke the constructor of our base component.
The key to using a base class is anytime we implement lifecycle hooks inside our component, we need to ensure we call those methods if/when they exists on the base class. One again, we just need to use the super keyword to call any public methods that exists on the base class.
Now, let's move on to a common use case which is subscribing to an observable from an injected service. All we have to do is pipe in the takeUntil operator which will unsubscribe whenever the destroyed$ Subject emits a value. Since this is handled in our base component ngOnDestroy lifecycle method, we don't have to worry about it.

Hooray BaseComponent
There are many ways to handle subscriptions/unsubscriptions in the RxJS world. There isn't a wrong approach as long as you are handling them. As you can see, we are just scratching the surface of what we can do with a simple base class. I find in most large projects you end up having some reusable functionality that fits perfectly in a base class. In a future article we will explore other use cases and expand on our BaseComponent.
Until then, I'm all 'Bout that BaseComponent, no treble...
If you like our content and want more tutorials, sign up for our monthly newsletter below. Or feel free to reach out to us on Twitter or via email with any questions.
Angular • React • Ionic • NestJS • C# • Azure • Next.js